자바스크립트의 공식 사이트로는 아래를 참조
https://ecma-international.org/
https://developer.mozilla.org/ko/
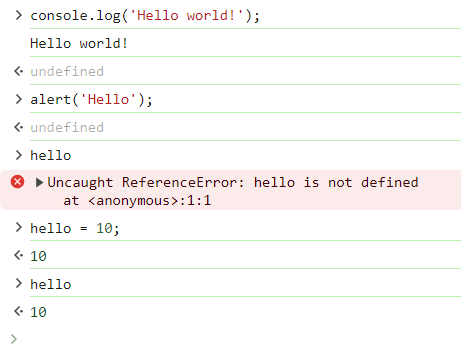
콘솔에 출력
API = Application Programming Interface
브라우저가 제공하는, 브라우저가 이해할 수 있는 함수. (js 자체가 내포하는 게 아님)
콘솔은 언어 자체에 포함되진 않았지만, 통상적으로 이용되기 때문에 node js에서도 브라우저상에서도 출력이 가능하다.
콘솔탭 안에서는 간단한 자바스크립트를 실행할 수 있음.

async vs. defer
1. head 안에 스크립트를 그냥 포함시
html을 파싱하다가 스크립트가 보이면 '얘를 다운받아야 하네!'라고 이해하고, 파싱을 잠시 멈춘 후 필요한 스크립트를 다운(페칭)받아 실행한 후, 마저 파싱함.
장점:
단점: js파일이 크면 사용자가 웹페이지를 보기까지 시간 많이 소요
2. body 안에, 특히 끝에 js 포함시
html을 쭈욱 파싱해서 페이지를 일단 준비함. 그 후 js를 만나서 페칭하고 실행하게 됨.
장점: js 페칭 전에도 이미 페이지가 준비되어 있어서, 사용자가 페이지의 컨텐츠를 볼 수 있게 됨.
단점: 웹사이트가 js에 의존적이라면 결국 사용자가 이를 기다려야 함.
3. head 안에 async 속성값 사용
async 선언하는 것만으로도 true로 설정이 됨. 브라우저가 파싱을 하다가 js를 만나면, 파싱과 동시에 병렬로 js페칭을 진행하게 됨. js페칭이 완료되면 그때 파싱을 멈추고, 다운로드된 js를 실행함. js 실행하고 나서 나머지 html 파싱 진행.
장점: 병렬적으로 진행하므로 시간 절약
단점: 파싱 완료 전에 js가 실행되므로, 우리가 원하는 html요소가 정의되지 않은 상태일 수 있음. 여전히 시간이 조금 더 걸릴 가능성 존재함. (특히나 js가 많다면... 일이 복잡해짐)
4. head 안에 defer 속성값 사용
파싱하다가 js 만나면 페칭하라고 명령, 파싱과 병렬적으로 페칭 이루어짐. 페칭 끝나고도 파싱이 지속됨. 파싱이 완료된 후 js 실행. 가장 좋은 옵션!