flex-shrink
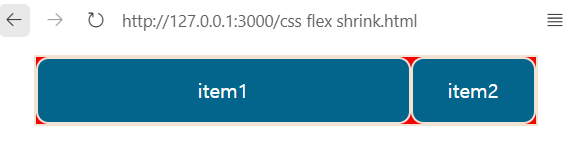
.item1 {
flex-shrink: 1;
}
.item2 {
flex-shrink: 3;
}item1은 1-{1/(1+3)} 만큼의 비율을 차지한다는 것이고,
item2는 1-{3/(1+3)} 만큼의 비율을 차지한다는 뜻.

flex
flex-grow, shrink, basis의 단축 프로퍼티.
basis로 초기값을 정하고, grow로 어느 비율로 늘어날 것인지, shrink로 어느 비율로 축소될 것인지 정함.
(IE 호환성 이슈 있으므로 지양.)
.item3 {
flex-grow: 1;
flex-basis: 200px;
}
.item4 {
flex-grow: 0;
flex-basis: 200px;
}여기서는 창을 늘릴 시, item3만 늘어남(flex-grow값 有)
반면 축소의 경우, item3과 4 모두에 shrink값이 없으므로 일정 비율대로 같이 줄어듦.
.item1 {
flex-shrink: 1;
flex-basis: 200px;
}
.item2 {
flex-shrink: 0;
flex-basis: 200px;
}shrink값은 item1만 가지고 있으므로, 창을 줄일 때 item1만 줄어듦.
반면 확대의 경우, item1과 2 모두에 grow값이 없으므로 늘어나지 않음. (여백만 많아짐...)
재미있는 복습게임